react(3)——导入了正确的包,但是运行不出来,原因是因为导入包的顺序有问题
本文共 762 字,大约阅读时间需要 2 分钟。
源代码:
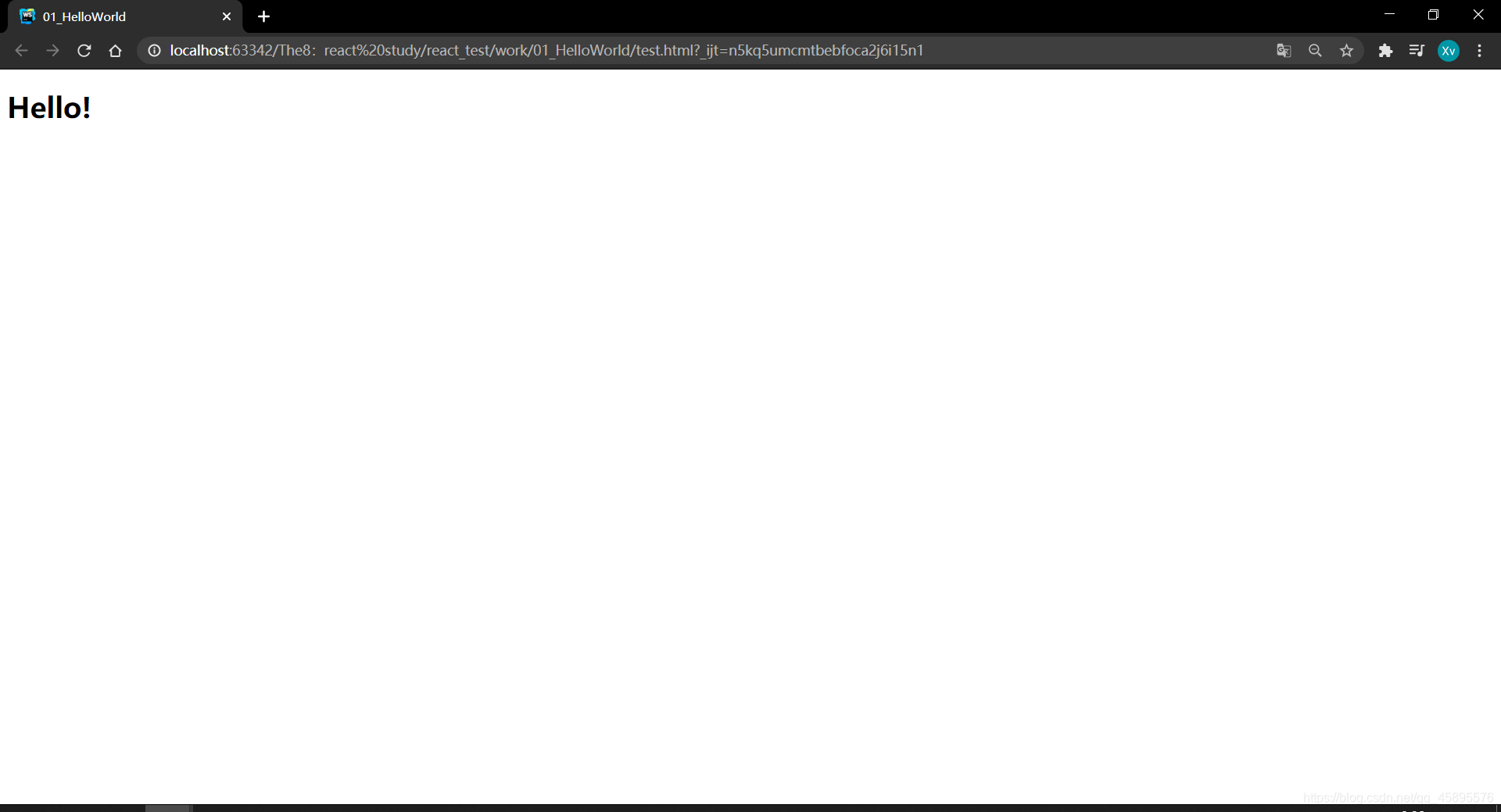
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>01_HelloWorld</title> <script src="../js/react-dom.development.js"></script> <script src="../js/react.development.js"></script> <script src="../js/babel.min.js"></script></head><body><div id="test"></div><script type="text/babel"> //1.创建虚拟DOM元素对象 var vDom = <h1>Hello!</h1> //字符串 //2.将虚拟DOM渲染到页面真实DOM容器中 ReactDOM.render( vDom, document.getElementById("test") )</script></body></html>如图这样的代码进行运行,运行结果一片空白;

究其原因是因为react.development.js须在react-dom.development.js之前导入
将导入部分的代码改为:
<script src="../js/react.development.js"></script> <script src="../js/react-dom.development.js"></script> <script src="../js/babel.min.js"></script>成功运行

转载地址:http://xseq.baihongyu.com/
你可能感兴趣的文章
力扣:地图分析(多源bfs)
查看>>
NC15136: 迷宫
查看>>
动态点击a标签
查看>>
oracle创建序列语法
查看>>
springboot通过控制层跳转页面404
查看>>
idea2020 没有 tomcat server
查看>>
jq动态修改元素的onclick属性的值
查看>>
为什么讨厌所谓仿生AI的说法
查看>>
Fatal NI connect error 12547, connecting to: (LOCAL=NO)
查看>>
ORACLE 客户端工具
查看>>
Elasticsearch下载慢?分享百度云下载-ELK
查看>>
云服务器springboot jar项目开启jmx remote监控-解决无法连接的问题
查看>>
文件上传-FileUpload
查看>>
快速排序
查看>>
Pyinstaller打包的exe文件过大的解决方法
查看>>
Linux的软链接跟Windows快捷方式一样?
查看>>
更改github的默认语言类型
查看>>
使用bigdecima实例化时传int和string时的精度丢失
查看>>
使用第三方sdk,微信wechat扫码登录
查看>>
windows下的netstat命令略解和linux下的netstat命令/awk打印或分割字符串
查看>>